I finally did it. Based upon the plugins I've ported over from Eclipse to compile under GWT I setup a project that provides Observable implementations for GWT and MyGWT widgets but it is open for any other GWT-compatible widget-lib.
A missing thing currently is a 2nd light weight Model-Implementation that works on GWT, I thought about simply providing an Observable implemented ontop of a HashMap. EMF is available and working but I'd like to have a second very light weight implementation which can be used by people not familiar with EMF and only need some GWT related binding.
You can find the project here.
Thursday, December 06, 2007
Monday, November 19, 2007
EMF + Databinding + GWT 1.5 - it works
Since the last time I blogged about the on going work to provide Eclipse-Core-Features for users of GWT some time has elapsed so I thought I should give you an update.
Ed and Boris jumped on the train and try to help me with their indepth knowledge of EMF and Databinding. It's great to have them on board.
Today I managed the first time to use EMF-Core-Modules (EMF-Common und EMF-Ecore) in a GWT-context. There are some rough edges and not everything is working but it's amazing that the newly developed EMF-Databinding-Integration developed in Bug 75625 works nearly out-of-the box.
My GWT-Code looks like this now:
I've started an example project you can look at Broject and get the sources from my svn-repository, it's in a very very early stage but you should get the idea.
If you are interested in the work then you should subscribe to the following bugs EMF-Common, EMF-Ecore, Extension to GWT-JRE-Emulation, Core-Databinding.
Ed and Boris jumped on the train and try to help me with their indepth knowledge of EMF and Databinding. It's great to have them on board.
Today I managed the first time to use EMF-Core-Modules (EMF-Common und EMF-Ecore) in a GWT-context. There are some rough edges and not everything is working but it's amazing that the newly developed EMF-Databinding-Integration developed in Bug 75625 works nearly out-of-the box.
My GWT-Code looks like this now:
EMFDataBindingContext ctx = new EMFDataBindingContext();
targetObservableValue = GWTObservables.observeText(
textBox, GWTObservables.Change);
modelObservableValue = EMFObservables.observeDetailValue(
Realm.getDefault(),
value,
BrojectPackage.Literals.PROJECT__NAME);
IConstants.BINDING_BUILDER.bindTextValue(
ctx,
targetObservableValue,
modelObservableValue);
I've started an example project you can look at Broject and get the sources from my svn-repository, it's in a very very early stage but you should get the idea.
If you are interested in the work then you should subscribe to the following bugs EMF-Common, EMF-Ecore, Extension to GWT-JRE-Emulation, Core-Databinding.
Tuesday, October 09, 2007
More details about Databinding and GWT
I promised in the morning that I'll blog more details about giving GWT-Developers access to concepts provided by Eclipse.
Currently my port provides:
- Core-Databinding + PEMF-Observables (for standard values (no lists at the moment))
- Support for Perspectives (untested but available in code)
- ViewPart-Implementation
- Access to the low-level-bits of the Command-framework (AbstractHandler and friends)
- A first draft implementation of ExtensionPointRegistry
This is currently not a straight port and the API is in some situations different but I'll resolve this later on.
Maybe some code example help you to understand the idea behind my work.
Starting up the application:
Setting up a TreeViewer:
And finally binding a control to a model element:
The final result looks like this:

Currently my port provides:
- Core-Databinding + PEMF-Observables (for standard values (no lists at the moment))
- Support for Perspectives (untested but available in code)
- ViewPart-Implementation
- Access to the low-level-bits of the Command-framework (AbstractHandler and friends)
- A first draft implementation of ExtensionPointRegistry
This is currently not a straight port and the API is in some situations different but I'll resolve this later on.
Maybe some code example help you to understand the idea behind my work.
Starting up the application:
public class DemoApplication extends Plugin {
/**
* This is the entry point method.
*/
public void start() {
super.start();
Workbench.createAndRunWorkbench(new WorkbenchAdvisor());
}
public String getPluginXML() {
return
"<?xml version=\"1.0\" encoding=\"UTF-8\"?>\n"+
"<?eclipse version=\"3.2\"?>\n"+
"<plugin>\n"+
" <extension\n"+
" point=\"org.eclipse.ui.views\">\n"+
" <view\n"+
" name=\"Range of Product\"\n"+
" allowMultiple=\"false\"\n"+
" class=\"at.bestsolution.gwt.demo.client.ui.views.ProductRangeViewPart\"\n"+
" id=\""+IConstants.PRODUCT_RANGE_VIEW_PART+"\">\n"+
" </view>\n"+
" <view\n"+
" name=\"Product\"\n"+
" allowMultiple=\"true\"\n"+
" class=\"at.bestsolution.gwt.demo.client.ui.views.ProductEditingViewPart\"\n"+
" id=\""+IConstants.PRODUCT_EDITING_VIEW_PART+"\">\n"+
" </view>\n"+
" </extension>\n"+
"</plugin>\n"
;
}
public String getPluginName() {
return "at.bestsolution.gwt.demo";
}
Setting up a TreeViewer:
public Widget createPartControl() {
VerticalPanel panel = new VerticalPanel();
panel.setSize("100%", "100%");
Tree tree = new Tree();
tree.setSize("100%", "100%");
panel.add(tree);
panel.setCellHeight(tree, "100%");
panel.setCellWidth(tree, "100%");
final TreeViewer viewer = new TreeViewer(tree);
viewer.setContentProvider(new TreeContentProvider());
viewer.setLabelProvider(new LabelProvider());
viewer.setInput(Datasource.getDatasource().getProductRange());
viewer.addSelectionChangedListener(new SelectionChangedListener());
getSite().setSelectionProvider(viewer);
// ...
And finally binding a control to a model element:
TextBox box = new TextBox();
box.setEnabled(false);
table.setWidget(0, 1, box);
IObservableValue targetObservableValue = GWTObservables.observeText(box, GWTObservables.Change);
IObservableValue modelObservableValue = PEMFObservablesFactory.observeValue(Realm.getDefault(), product, Product.ID);
UpdateValueStrategy targetToModel = new UpdateValueStrategy();
UpdateValueStrategy modelToTarget = new UpdateValueStrategy();
modelToTarget.setConverter(new IntegerToStringConverter());
ctx.bindValue(targetObservableValue, modelObservableValue, targetToModel, modelToTarget);
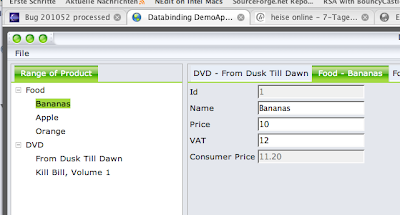
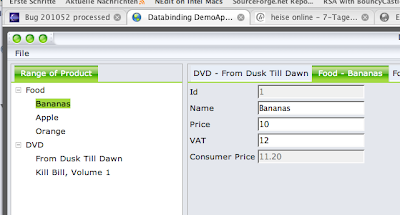
The final result looks like this:

Doing RCP-Like programming with GWT
After having spent some time on GWT + Databinding I can now report success on porting over the Core-Databinding framework to GWT with fairly no changes from what is found in the Eclipse-CVS-Repository.
But to do real programming in GWT there's more you need (Views, Editors, Commands, Actions, ...) so I've also taken over the other core ideas from Eclipse into a GWT-Lib I called gjface (it isn't a straight port of the Eclipse-API currently because of the lack of time but it's fairly usebable already).
I've also created a Demo-Application you can find here and if you are interested how this Application is created you can get the source from here. I have only tested it on Firefox so it might be that it's not working on IE currently.
I'll blog later today how this all works together but if you want to take an in depth look I'm at ESE!
But to do real programming in GWT there's more you need (Views, Editors, Commands, Actions, ...) so I've also taken over the other core ideas from Eclipse into a GWT-Lib I called gjface (it isn't a straight port of the Eclipse-API currently because of the lack of time but it's fairly usebable already).
I've also created a Demo-Application you can find here and if you are interested how this Application is created you can get the source from here. I have only tested it on Firefox so it might be that it's not working on IE currently.
I'll blog later today how this all works together but if you want to take an in depth look I'm at ESE!
Saturday, September 29, 2007
The marriage of GWT with Eclipse-Technologies
I'm currently on the track to explore GWT and started just this morning with it. The first thing I found missing is something like the Viewers-Concept from JFace.
I don't want to learn new things if the one I'm familiar with would make my life much easier. JFace-Viewers is one of my main working areas in Eclipse-land. So I sat down and took a closer look and after 1 hour of work my GWT-code looks like this:
And the respective Viewer-classes like this:
Now you think this is cool? Because this was to trivial I thought I'll have to go further and after ~ 6h I had ported the the core-parts from the JFace-Databinding-Framework to GWT! So my UI-Binding-Code looks like this now:
The GWT-Compiler translates all into JS-Code and because there's no Reflection-API available in this space I had to invent my own concept which I lend from EMF hence the name PEMF (for PoorEMF). Without question much of the Databinding-Framework is not working but at this stage I don't mind. The good thing is that all those low-level modules use fairly only classes already available from GWT so porting the whole framework is only a matter of time.
I don't want to learn new things if the one I'm familiar with would make my life much easier. JFace-Viewers is one of my main working areas in Eclipse-land. So I sat down and took a closer look and after 1 hour of work my GWT-code looks like this:
package at.bestsolution.eclipse.jface.example.client;
import java.util.ArrayList;
import org.gwtwidgets.client.util.SimpleDateParser;
import at.bestsolution.eclipse.jface.client.viewers.TreeViewer;
import at.bestsolution.eclipse.jface.example.client.model.Family;
import at.bestsolution.eclipse.jface.example.client.model.Person;
import at.bestsolution.eclipse.jface.example.client.ui.MyContentProvider;
import at.bestsolution.eclipse.jface.example.client.ui.MyLabelProvider;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.Tree;
/**
* Entry point classes defineonModuleLoad().
*/
public class JFaceExampleApp implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
Tree tree = new Tree();
TreeViewer viewer = new TreeViewer(tree);
viewer.setLabelProvider(new MyLabelProvider());
viewer.setContentProvider(new MyContentProvider());
viewer.setInput(createInput());
RootPanel.get().add(tree);
}
private ArrayList createInput() {
SimpleDateParser parser = new SimpleDateParser("yyyy-MM-dd");
ArrayList list = new ArrayList();
Family fam = new Family("Schindl");
Person p = new Person("Tom",parser.parse("1979-05-01"),fam);
p = new Person("Tina",parser.parse("1980-10-14"),fam);
p = new Person("Laura",parser.parse("1991-08-07"),fam);
list.add(fam);
fam = new Family("Hoppichler");
p = new Person("Andreas",parser.parse("1977-11-06"),fam);
p = new Person("Franzi",parser.parse("1978-11-02"),fam);
list.add(fam);
return list;
}
}
And the respective Viewer-classes like this:
package at.bestsolution.eclipse.jface.example.client.ui;
import java.util.ArrayList;
import at.bestsolution.eclipse.jface.client.viewers.ITreeContentProvider;
import at.bestsolution.eclipse.jface.client.viewers.Viewer;
import at.bestsolution.eclipse.jface.example.client.model.Family;
import at.bestsolution.eclipse.jface.example.client.model.Person;
public class MyContentProvider implements ITreeContentProvider {
public Object[] getChildren(Object parentElement) {
if( parentElement instanceof Family ) {
return ((Family)parentElement).getList().toArray();
}
return new Object[0];
}
public Object getParent(Object element) {
if( element instanceof Person ) {
return ((Person)element).getFamily();
}
return null;
}
public boolean hasChildren(Object element) {
return getChildren(element).length > 0;
}
public Object[] getElements(Object inputElement) {
return ((ArrayList)inputElement).toArray();
}
public void dispose() {
}
public void inputChanged(Viewer viewer, Object oldInput, Object newInput) {
}
}
package at.bestsolution.eclipse.jface.example.client.ui;
import org.gwtwidgets.client.util.SimpleDateFormat;
import at.bestsolution.eclipse.jface.client.viewers.ILabelProvider;
import at.bestsolution.eclipse.jface.example.client.model.Family;
import at.bestsolution.eclipse.jface.example.client.model.Person;
public class MyLabelProvider implements ILabelProvider {
private SimpleDateFormat format = new SimpleDateFormat("dd.MM.yyyy");
public String getText(Object element) {
if( element instanceof Family ) {
return ((Family)element).getName();
} else if( element instanceof Person ) {
return ((Person)element).getName() + " ("+format.format(((Person)element).getBirthday())+")";
}
return "";
}
}
Now you think this is cool? Because this was to trivial I thought I'll have to go further and after ~ 6h I had ported the the core-parts from the JFace-Databinding-Framework to GWT! So my UI-Binding-Code looks like this now:
// ....
TextBox box = new TextBox();
TextBoxObservableValue targetValue = new TextBoxObservableValue(box,TextBoxObservableValue.Change);
IObservableValue modelValue = PEMFObservablesFactory.observeDetailValue(Realm.getDefault(), value, "id", String.class);
DataBindingContext ctx = new DataBindingContext();
UpdateValueStrategy targetToModel = new UpdateValueStrategy();
targetToModel.setConverter(new IConverter() {
public Object convert(Object fromObject) {
return fromObject.toString();
}
public Object getFromType() {
return null;
}
public Object getToType() {
return null;
}
});
UpdateValueStrategy modelToTarget = new UpdateValueStrategy();
modelToTarget.setConverter(new IConverter() {
public Object convert(Object fromObject) {
return fromObject.toString();
}
public Object getFromType() {
return null;
}
public Object getToType() {
return null;
}
});
ctx.bindValue(targetValue, modelValue, targetToModel, modelToTarget);
The GWT-Compiler translates all into JS-Code and because there's no Reflection-API available in this space I had to invent my own concept which I lend from EMF hence the name PEMF (for PoorEMF). Without question much of the Databinding-Framework is not working but at this stage I don't mind. The good thing is that all those low-level modules use fairly only classes already available from GWT so porting the whole framework is only a matter of time.
Tuesday, June 26, 2007
Branding for Windows (How to create .ico files automatically)
After some time not having developed for Win32. I today had to brand a small RCP-application and once more completely forgot how to create this "Programm Launcher icon" using opensource tools.
So I thought I have to restore this information somewhere I can find it later on:
1. Get nice icons:
The starting point for me is one of the open-source icon-collections (www.icon-king.com/) or oxygen.
2. Boot you favorit Linux Distro (Sorry Win-Users for you this story ends here (or you grab CygWin)):
Install the following tools:
3. Copy the images:
Copy images the images the with the various sizes we need to a directory and given them eaually starting names. In my case these are:
4. Create .ico-File:
The ico-File needed by RCP has to hold 6 images (32bit and 8bit).
So we need to convert the images to 8bit ones:
Copy the original icons over to target-dir:
Create the .ico-File using icotool:
Here's the full script for reference:
So I thought I have to restore this information somewhere I can find it later on:
1. Get nice icons:
The starting point for me is one of the open-source icon-collections (www.icon-king.com/) or oxygen.
2. Boot you favorit Linux Distro (Sorry Win-Users for you this story ends here (or you grab CygWin)):
Install the following tools:
- convert: Chances are high it's already installed
- icotool: if not installed and not available for your distro (icoutils)
3. Copy the images:
Copy images the images the with the various sizes we need to a directory and given them eaually starting names. In my case these are:
- icon_16_16.png
- icon_32_32.png
- icon_48_48.png
4. Create .ico-File:
The ico-File needed by RCP has to hold 6 images (32bit and 8bit).
So we need to convert the images to 8bit ones:
tom@vinea:icons>
mkdir target
# Workaround because image magick doesn't seem to reduce colors when
# converting from png to png
convert -colors 256 icon_16_16.png target/tmp.gif
convert -colors 256 target/tmp.gif target/icon_16_16_8bit.png
convert -colors 256 icon_32_32.png target/tmp.gif
convert -colors 256 target/tmp.gif target/icon_32_32_8bit.png
convert -colors 256 icon_48_48.png target/tmp.gif
convert -colors 256 target/tmp.gif target/icon_48_48_8bit.png
Copy the original icons over to target-dir:
tom@vinea:icons>
cp -f icon_16_16.png target
cp -f icon_32_32.png target
cp -f icon_48_48.png target
Create the .ico-File using icotool:
tom@vinea:icons>
icotool -c target/icon_16_16_8bit.png target/icon_16_16.png \
target/icon_32_32_8bit.png target/icon_32_32.png \
target/icon_48_48_8bit.png target/icon_48_48.png \
> target/icon.ico
Here's the full script for reference:
#!/bin/sh
rm -rf target
mkdir target
# Workaround because image magick doesn't seem to reduce colors when
# converting from png to png
convert -colors 256 icon_16_16.png target/tmp.gif
convert -colors 256 target/tmp.gif target/icon_16_16_8bit.png
convert -colors 256 icon_32_32.png target/tmp.gif
convert -colors 256 target/tmp.gif target/icon_32_32_8bit.png
convert -colors 256 icon_48_48.png target/tmp.gif
convert -colors 256 target/tmp.gif target/icon_48_48_8bit.png
# Copy images
cp -f icon_16_16.png target
cp -f icon_32_32.png target
cp -f icon_48_48.png target
icotool -c target/icon_16_16_8bit.png target/icon_16_16.png \
target/icon_32_32_8bit.png target/icon_32_32.png \
target/icon_48_48_8bit.png target/icon_48_48.png \
> target/icon.ico
Friday, June 22, 2007
Why do developers need Code-Snippets
Many of you may already have noticed that we started a Snippet collection for JFace-Elements like the one you know from SWT. Yesterday I updated the wiki-page to show all snippets with a short description.
Are Snippets only something we provide because we love our users soooo much? To me the answer is no.
There are multiple reasons why snippets are a great thing:
Are Snippets only something we provide because we love our users soooo much? To me the answer is no.
There are multiple reasons why snippets are a great thing:
- Help for users to get started easily (Users)
- Useful templates for users to log bugs (Users/Developers)
Without a reproduceable testcase it is very hard to track bugs. Be prepared that JFace-Devs will insist even more on Snippets because now you have starting points to create Snippets easily. Insisting on snippets we often found out that we are not the one to blame but someone different (including the bugreporter itself) - Useful to mark bugs as invalid (Developers)
- Useful to check no regressions are introduced (Developers)
We also added snippets to our collection although their Classes are deprecated because this way we had an easy test case that we don't break any backwards contract. In our case we did this for TableTreeViewer - Development example for new features (Developers)
A good example is Snippet026 which was used to develop Cell-Navigation and Editor-Activation throughout the whole 3.3 cycle.
- Advertise new API
Tuesday, June 12, 2007
I'm perFLEXed
Yesterday Adobe released it's Flex 3 and naturally I went there to see this new cool technology. I downloaded it and got an Eclipse with a GUI-Builder to create SWF-Applications. The nice thing is that Flex uses an XML-Format to store the GUI, ... .

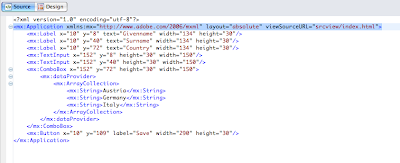
I guess you know what's coming now, don't you? I sat down and looked closer to find out that it would be fairly easy to write a Transformer to convert this in my custom EXSWT-Format used to build SWT/JFace-GUIs. After about 2 hours I now have a minimal XSLT-Stylesheet transforming MXML-Elements (currently mx:label, mx:combo, mx:button) to EXSWT and feeding it into my EXSWT-Lib. The only problem are different heights and widths needed by SWT and SWF but those are minor problems.
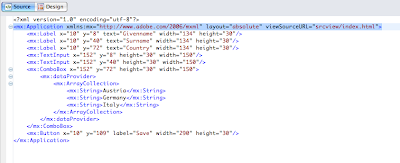
Here's the original Flex-Project View one can export as an SWF-Application:

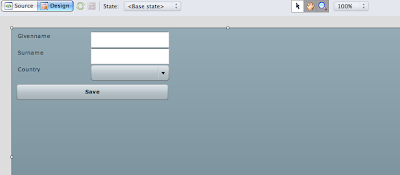
And here the one displayed using SWT-Widgets:

This is only a simple example but it shows how easy it is to define highlevel dialects on top of EXSWT which is a more or less lowlevel XML-Language.
You can as always get the sources from my SVN-Repository and I have once more prepared a .psf-File for all Subclipse users.

I guess you know what's coming now, don't you? I sat down and looked closer to find out that it would be fairly easy to write a Transformer to convert this in my custom EXSWT-Format used to build SWT/JFace-GUIs. After about 2 hours I now have a minimal XSLT-Stylesheet transforming MXML-Elements (currently mx:label, mx:combo, mx:button) to EXSWT and feeding it into my EXSWT-Lib. The only problem are different heights and widths needed by SWT and SWF but those are minor problems.
Here's the original Flex-Project View one can export as an SWF-Application:

And here the one displayed using SWT-Widgets:

This is only a simple example but it shows how easy it is to define highlevel dialects on top of EXSWT which is a more or less lowlevel XML-Language.
You can as always get the sources from my SVN-Repository and I have once more prepared a .psf-File for all Subclipse users.
Splash-Screen and Threads
Today I thought it would make my application look much more professional if the login-dialog is part of the splash-screen. The new extension point added in eclipse makes this possible and even provided an template implementation I could use without problem.
The process is straight forward:
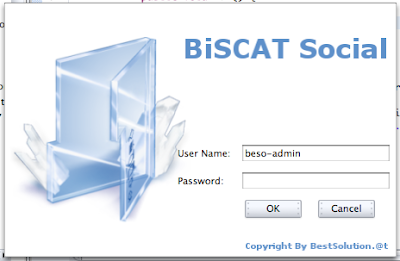
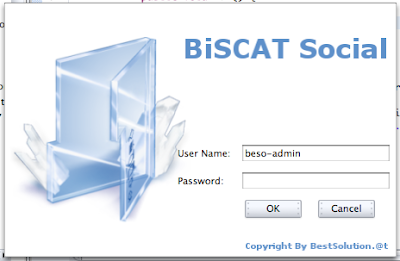
When the application starts up the splash should look like this:

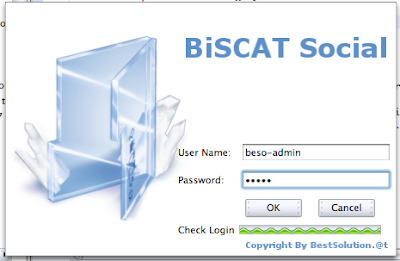
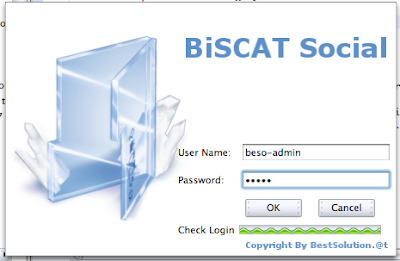
And while Logging into Database:

So the first action is to add the "Check Login"-Label and the Progress bar like this:
We initially set the those two widgets invisible and show them later when we start the authentification. To make this easy we add helper method to turn the visibility on and off.
The next part is to modify the handleButtonOKWidgetSelected()-method like this:
The content of the method is straight forward. It starts a thread and executes a potentially long running task in our case login(String,String). Our task is now to sync back to the gui-thread and:
Your are nearly done now the only two methods missing are:
Well that's all. You are done and have a splash screen who is authenticating without blocking the UI-thread without Display#(a)syncExec. I need to thank Kim for pointing me to this solution and she promised that there will be added API in 3.4 to make this more easier.
The process is straight forward:
- Create a Product Configuration (or use your existing one)
- Switch to the Splash-Tab
- Select in the Customization-Section the Interactive-Template
- Switch to the Overview and "Launch an Eclipse application"
When the application starts up the splash should look like this:

And while Logging into Database:

So the first action is to add the "Check Login"-Label and the Progress bar like this:
private Label progressLabel;
private ProgressBar progressBar;
/** many lines of code */
private void createProgressInfo() {
progressLabel = new Label(fCompositeLogin,SWT.NONE);
progressLabel.setText("Überprüfung läuft");
GridData data = new GridData();
data.horizontalIndent = F_LABEL_HORIZONTAL_INDENT - 50;
progressLabel.setLayoutData(data);
progressLabel.setVisible(false);
progressBar = new ProgressBar(fCompositeLogin,SWT.NONE|SWT.INDETERMINATE);
data = new GridData(SWT.NONE, SWT.NONE, false, false);
data.widthHint = F_TEXT_WIDTH_HINT;
data.horizontalSpan = 2;
progressBar.setLayoutData(data);
progressBar.setVisible(false);
}
private void toggelCheckProgress(boolean state) {
progressLabel.setVisible(state);
progressBar.setVisible(state);
fCompositeLogin.layout();
}
We initially set the those two widgets invisible and show them later when we start the authentification. To make this easy we add helper method to turn the visibility on and off.
The next part is to modify the handleButtonOKWidgetSelected()-method like this:
private volatile int loginStatus = -1;
/** many lines of code */
private void handleButtonOKWidgetSelected() {
final String username = fTextUsername.getText();
final String password = fTextPassword.getText();
toggelCheckProgress(true);
Thread t = new Thread() {
public void run() {
if( login(username,password) ) {
loginStatus = 1;
} else {
loginStatus = 2;
}
}
}
t.start();
}
The content of the method is straight forward. It starts a thread and executes a potentially long running task in our case login(String,String). Our task is now to sync back to the gui-thread and:
- Proceed with start up (hiding the login details from the splash-screen)
- Display Login-Failure to the user
private void doEventLoop() {
Shell splash = getSplash();
while (fAuthenticated == false) {
if (splash.getDisplay().readAndDispatch() == false) {
if( loginStatus == 1 ) {
loginSuccess();
} else if( loginStatus == 2 ) {
loginFailure();
}
splash.getDisplay().sleep();
}
}
}
Your are nearly done now the only two methods missing are:
private void loginSuccess() {
toggelCheckProgress(false);
fCompositeLogin.setVisible(false);
fAuthenticated = true;
loginStatus = -1;
}
private void loginFailure() {
toggelCheckProgress(false);
loginStatus = -1;
MessageDialog.openError(
getSplash(),
"Authentification failed",
"Your username or password was wrong");
}
Well that's all. You are done and have a splash screen who is authenticating without blocking the UI-thread without Display#(a)syncExec. I need to thank Kim for pointing me to this solution and she promised that there will be added API in 3.4 to make this more easier.
Saturday, June 09, 2007
Things are evolving
It's been now a few months I started reworking my the first draft implementation which already provided many interesting things but there was still Java-Code needed to bind-POJOs and to interact with the Datasource.
What's new:
What's new:
- XBL (XmlBindingLanguage) to connect your model with the help of the databinding framework to SWT-Widgets
- Switched to work on top of the Eclipse-Command-Framework
- Added themeing framework
- API cleanup
- Refactoring, refactoring
- implement INSERT/UPDATE/DELETE on top of the COMMAND-Framework
- evolve XBL (new features, refactoring, ...)
- Transformer-Framework for EXSWT and XBL (use a highlevel dialect translated to those low-level ones)
- Implement new provider which is able to fetch XBL and EXSWT files via HTTP. This would make changing the GUI without the need to redeploy your application to the client (what a cool feature RAP without the Browser :-)
- Refactoring, Refactoring, ....
Friday, March 16, 2007
New JFace API is in place
After ~8 months of work we checked in the new JFace-API with many exciting features in to CVS just a few hours ago. To see how powerful this new API is take a look at the this snippet. Test it and report us back problems if there are any.
Wednesday, March 07, 2007
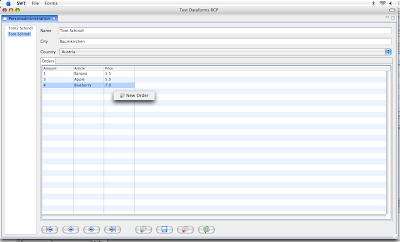
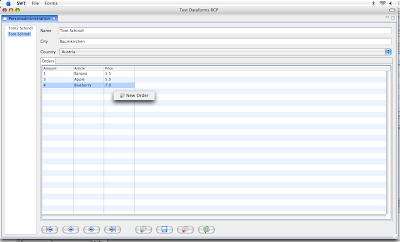
XSWT, Databinding, ... => DataForms
It's sometime ago I started rewriting the current XSWT implementation from David Orme. Now I saw the Blog from Alex about Databinding and thought it's time to let you all know that I'm working on a set of plugins which have the following focus:
Here's a screenshot of the small application. Currently you can only add items to it but that's working really fine.

The key point is how this all works technically and what should I say it simply works. There are still about 200 lines of code needed to make this work because the binding has to be done manually at the moment. Go and get the code from our companies SVN-Repository and give me feedback, I've added a projectSet.psf so you can easily check out all needed modules.
The next things I want to address are the following:
Oh in the end I have had written a design document which is not up-to-date but provide informations where I'm coming from and where I'm going to.
- Use XSWT (or any other Definition Language) to create the GUI
- Dynamically link together Forms (Master/Detail, ...) using Eclipse Extension Points
- Provide an XML-Dialect to define the binding and data retrieval in XML
Here's a screenshot of the small application. Currently you can only add items to it but that's working really fine.

The key point is how this all works technically and what should I say it simply works. There are still about 200 lines of code needed to make this work because the binding has to be done manually at the moment. Go and get the code from our companies SVN-Repository and give me feedback, I've added a projectSet.psf so you can easily check out all needed modules.
The next things I want to address are the following:
- Databinding:
- Adding missing features (Deletion, ...)
- XML-Language for Data-Retrieval and Binding (XBL)
- Finishing Event System (= needed for scripting support)
- Finalizing/Stabiallizing ExtensionPoints and API
- Adding API for a highly Configurable Privileges System
- Provide XDOM (= DOM you know from Browsers to easily script Dataforms)
- EXSWT:
- Transformation Chain (other highlevel dialects transformed to EXSWT which near to SWT/JFace)
- Work on XSD-Schema and XML-Editor with Live-Preview
- WYSIWYG-Editor
Oh in the end I have had written a design document which is not up-to-date but provide informations where I'm coming from and where I'm going to.
Tuesday, March 06, 2007
EclipseCon community awards
I just read the post from Alex about the community awards and couldn't believe finding my name under the ones finally winning the award. Thanks to everybody who voted for me. Now I'm even more disappointed that I couldn't afford attending the eclipse con but maybe I can make it to the Eclipse Summit Europe.
Saturday, March 03, 2007
My first commit
What a great day my first commit to the eclipse cvs-repository. It's a small one patching JavaDoc for a not working API but it's a start. Here's the patch.
Friday, January 26, 2007
TableViewers and Nativelooking Checkboxes
Many of us have faced the same problem that if you needed to use checkboxes in your TableViewer/TreeViewer they look not native because they are pictures. I had some free minutes and thought that it's time to create a LabelProvider which is able to create platform look-and-feel images out of the box. It's not 100% native but it's not far away. The trick is to automatically create screenshots from CheckBox-Buttons and use them. This way the checkboxes look native on all platforms and correspond to the current look and feel of the platform.
Here's the code if someone is interested:
I haven't really tested this (currently only on WinXP) but I suppose it's working on all platforms. You can also get the code from my svn-repository which holds some other interesting utilities and viewer classes.
Here's the code if someone is interested:
package at.bestsolution.jface.viewers;
import org.eclipse.jface.resource.JFaceResources;
import org.eclipse.jface.viewers.ColumnLabelProvider;
import org.eclipse.jface.viewers.ColumnViewer;
import org.eclipse.swt.SWT;
import org.eclipse.swt.graphics.GC;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.graphics.Point;
import org.eclipse.swt.widgets.Button;
import org.eclipse.swt.widgets.Shell;
public abstract class EmulatedNativeCheckBoxLabelProvider
extends ColumnLabelProvider
{
private static final String CHECKED_KEY = "CHECKED";
private static final String UNCHECK_KEY = "UNCHECKED";
public EmulatedNativeCheckBoxLabelProvider(ColumnViewer viewer) {
if( JFaceResources.getImageRegistry().getDescriptor(CHECKED_KEY) == null ) {
JFaceResources.getImageRegistry().put(UNCHECK_KEY,
makeShot(viewer.getControl().getShell(),false));
JFaceResources.getImageRegistry().put(CHECKED_KEY,
makeShot(viewer.getControl().getShell(),true));
}
}
private Image makeShot(Shell shell, boolean type) {
Shell s = new Shell(shell,SWT.NO_TRIM);
Button b = new Button(s,SWT.CHECK);
b.setSelection(type);
Point bsize = b.computeSize(SWT.DEFAULT, SWT.DEFAULT);
b.setSize(bsize);
b.setLocation(0, 0);
s.setSize(bsize);
s.open();
GC gc = new GC(b);
Image image = new Image(shell.getDisplay(), bsize.x, bsize.y);
gc.copyArea(image, 0, 0);
gc.dispose();
s.close();
return image;
}
public Image getImage(Object element) {
if( isChecked(element) ) {
return JFaceResources.getImageRegistry().
getDescriptor(CHECKED_KEY).createImage();
} else {
return JFaceResources.getImageRegistry().
getDescriptor(UNCHECK_KEY).createImage();
}
}
protected abstract boolean isChecked(Object element);
}
I haven't really tested this (currently only on WinXP) but I suppose it's working on all platforms. You can also get the code from my svn-repository which holds some other interesting utilities and viewer classes.
Thursday, January 18, 2007
The new faces of JFace (part2)
The last time I showed you the new programming model we introduced to JFace to make it feel like programming SWT.
But has this been the only reason that we decided to add this new API beside the existing one (ILabelProvider, ITableLabelProvider, IColorProvider, ITableColorProvider, IFontProvider, ITableFontProvider) .
Sure enough it was not the only reason. First of all many newcomers have been confused by all those NON MANDATORY interfaces to control different aspects of items and we faced the problem that whenever SWT-Provided a new feature e.g. Owner Draw Support in 3.2 we would have to add a new interface type and to support new features e.g. ToolTip support for table/tree cells we also had to provide a new interface. We decided that this is not the way to go for the future.
So we sat down and thought about a complete new structure below JFace tree and table support. We added the idea of rows (ViewerRow) and cells (ViewerCell) abstracting common things provided of TreeItem and TableItem and completely hiding the widget specific things into this class. The abstraction level this provided to us made it possible to provide a common class named ColumnViewer.
So what have we learned so far:
You may now argue that this was easier with the old ITable*-API and you are true but from the point of reusability this version is much more flexible and you can reuse your LabelProviders for many different TableViewers because they don't hold any index informations. Another thing is that you needed a bunch of custom code if you wanted the columns to be reordable with the old API this is not an issue any more with the new API because the LabelProvider is directly connected to the column and moves with it.
Next time I'll continue with some nice new LabelProvider features like ToolTip support and OwnerDraw.
But has this been the only reason that we decided to add this new API beside the existing one (ILabelProvider, ITableLabelProvider, IColorProvider, ITableColorProvider, IFontProvider, ITableFontProvider) .
Sure enough it was not the only reason. First of all many newcomers have been confused by all those NON MANDATORY interfaces to control different aspects of items and we faced the problem that whenever SWT-Provided a new feature e.g. Owner Draw Support in 3.2 we would have to add a new interface type and to support new features e.g. ToolTip support for table/tree cells we also had to provide a new interface. We decided that this is not the way to go for the future.
So we sat down and thought about a complete new structure below JFace tree and table support. We added the idea of rows (ViewerRow) and cells (ViewerCell) abstracting common things provided of TreeItem and TableItem and completely hiding the widget specific things into this class. The abstraction level this provided to us made it possible to provide a common class named ColumnViewer.
So what have we learned so far:
- We don't need all those interfaces any more
- We have a new abstraction level for column based viewers (ViewerRow, ViewerCell)
- We have a new base class named ColumnViewer
TableViewer viewer = new TableViewer(parent,SWT.FULL_SELECTION);
TableViewerColumn column = new TableViewerColumn(viewer,SWT.NONE);
column.setLabelProvider(new StockNameProvider());
column.getColumn().setText("Name");
TableViewerColumn column = new TableViewerColumn(viewer,SWT.NONE);
column.setLabelProvider(new StockValueProvider());
column.getColumn().setText("Modification");
public class StockNameProvider extends ColumnLableProvider {
@Override
public String getText(Object element) {
return ((Stock)element).name;
}
}
public class StockValueProvider extends ColumnLabelProvider {
@Override
public String getText(Object element) {
return ((Stock)element).modification.doubleValue() + "%";
}
@Override
public Color getForeground(Object element) {
if( ((Stock)element)modiciation.doubleValue() < 0 ) {
return getDisplay().getSystemColor(SWT.COLOR_RED);
} else {
return getDisplay().getSystemColor(SWT.COLOR_GREEN);
}
}
}
You may now argue that this was easier with the old ITable*-API and you are true but from the point of reusability this version is much more flexible and you can reuse your LabelProviders for many different TableViewers because they don't hold any index informations. Another thing is that you needed a bunch of custom code if you wanted the columns to be reordable with the old API this is not an issue any more with the new API because the LabelProvider is directly connected to the column and moves with it.
Next time I'll continue with some nice new LabelProvider features like ToolTip support and OwnerDraw.
Friday, January 05, 2007
What items are visible in Table/Tree?
Have you often asked yourself which items are visibile in Table/Tree. Maybe you need these informations to dispose system-resources (e.g. if you have different images in every row you can easily run out of system resources).
What to do? There's no SWT-API available to calculate this information. So we need a bunch of custom code to make this work. The following codefragements are only a first rough test case and they need JFace from 3.3M4 and a patch from bug 151295 .
Step 1: Setup the infrastructure
- Event object to inform consumers about the change of visible rows
But what are the events how modify the items shown? This is delegated to specialized classes for Table and Tree because those may differ from control to control.
Step 3: Provide specialized implementation for Tree and Table
- An implementation for SWT-Table
What to do? There's no SWT-API available to calculate this information. So we need a bunch of custom code to make this work. The following codefragements are only a first rough test case and they need JFace from 3.3M4 and a patch from bug 151295 .
Step 1: Setup the infrastructure
- Event object to inform consumers about the change of visible rows
public class ViewerRowStateChangedEvent extends EventObject {
private static final long serialVersionUID = 1L;
public ArrayList itemsHidden;
public ArrayList itemsVisible;
public ViewerRowStateChangedEvent(Object source) {
super(source);
}
}- ViewerRowStateChangeListener for consumers to implementpublic interface ViewerRowStateChangeListener {
public void itemStateChangedListener(ViewerRowStateChangedEvent event);
} Step 2: Create an AbstractClass implementing the visible row logic on base of ViewerRow and the new API whichn will hopefully added by bug 151295.public abstract class AbstractViewerRowVisibilityStateSupport {
private ArrayList currentItems = new ArrayList();
private ColumnViewer columnViewer;
private ListenerList listenerList = new ListenerList();
public AbstractViewerRowVisibilityStateSupport(ColumnViewer columnViewer) {
this.columnViewer = columnViewer;
Listener l = new Listener() {
public void handleEvent(Event event) {
ArrayList list = recalculateVisibleItems();
ArrayList itemsVisible = new ArrayList();
Iterator it = list.iterator();
Object obj;
while( it.hasNext() ) {
obj = it.next();
if( ! currentItems.remove(obj) ) {
itemsVisible.add(obj);
}
}
ArrayList hiddenItems = currentItems;
currentItems = list;
if( itemsVisible.size() > 0 || hiddenItems.size() > 0 ) {
if( ! listenerList.isEmpty() ) {
ColumnViewer v;
v = AbstractViewerRowVisibilityStateSupport.this.columnViewer;
ViewerRowStateChangedEvent ev = new ViewerRowStateChangedEvent(v);
ev.itemsHidden = hiddenItems;
ev.itemsVisible = itemsVisible;
Object[] listeners = listenerList.getListeners();
ViewerRowStateChangeListener l;
for( int i = 0; i < listeners.length; i++ ) {
l = (ViewerRowStateChangeListener)listeners[i];
l.itemStateChangedListener(ev);
}
}
}
}
};
addListeners(getControl(),l);
}
protected abstract void addListeners(Scrollable control, Listener l);
protected abstract ViewerRow getTopRow();
protected Scrollable getControl() {
return (Scrollable)columnViewer.getControl();
}
public void addItemStateListener(ViewerRowStateChangeListener listener) {
listenerList.add(listener);
}
private ArrayList recalculateVisibleItems() {
ArrayList list = new ArrayList(100);
ViewerRow topRow = getTopRow();
if( topRow != null ) {
int totalHeight = getControl().getClientArea().height;
int itemHeight = topRow.getBounds().height;
list.add(topRow);
int tmp = topRow.getBounds().x+itemHeight;
// tmp += itemHeight;
// this would be more precise but half rows
// would be marked as non-visible
// run until we reached the end of the client-area
while( tmp < totalHeight ) {
tmp += itemHeight;
topRow = topRow.getNeighbor(ViewerRow.BELOW, false);
if( topRow == null ) {
break;
}
list.add(topRow);
}
}
return list;
}
} We simply listen to events who can change the items shown in the Scrollable make a diff to the last state and inform all consumers about the change.But what are the events how modify the items shown? This is delegated to specialized classes for Table and Tree because those may differ from control to control.
Step 3: Provide specialized implementation for Tree and Table
- An implementation for SWT-Table
public class TableViewerRowVisibilityStateSupport extends- An implementation for SWT-Tree
AbstractViewerRowVisibilityStateSupport {
public TableViewerRowVisibilityStateSupport(TableViewer columnViewer) {
super(columnViewer);
}
protected void addListeners(Scrollable control, Listener l) {
control.getVerticalBar().addListener(SWT.Selection, l);
control.addListener(SWT.Resize, l);
control.addListener(SWT.KeyUp, l);
}
protected ViewerRow getTopRow() {
Table t = (Table)getControl();
int index = t.getTopIndex();
TableItem topItem = t.getItem(index);
if( topItem != null ) {
return (ViewerRow) topItem.getData(ViewerRow.ROWPART_KEY);
}
return null;
}
}
public class TreeViewerRowVisibilityStateSupport extendsAs said this is very rough first draft how this could work. I'll post this got some coments about possible issues this could provoke.
AbstractViewerRowVisibilityStateSupport {
public TreeViewerRowVisibilityStateSupport(TreeViewer columnViewer) {
super(columnViewer);
}
protected void addListeners(Scrollable control, Listener l) {
control.getVerticalBar().addListener(SWT.Selection, l);
control.addListener(SWT.Resize, l);
control.addListener(SWT.MouseUp, l);
control.addListener(SWT.KeyUp, l);
}
protected ViewerRow getTopRow() {
TreeItem topItem = ((Tree)getControl()).getTopItem();
if( topItem != null ) {
return (ViewerRow) topItem.getData(ViewerRow.ROWPART_KEY);
}
return null;
}
}
Subscribe to:
Comments (Atom)


